The piksel library: simple graphics in C++
My first encounters with programming happened during the first two years high
school, in which we used Pascal to write rather simple programs. Examples would
be, e.g., to calculate the area of a triangle given its vertices or find out
which conic a bi-variate quadratic equation corresponded to.
The exercises and assignments felt pretty boring, and I really did not pay much
attention during the few programming labs until the end of the second year,
when a classmate showed me that he could shutdown the PC from his Pascal
program.
I. Was. Speechless. :exploding_head:
Call me simple, but that is the instant programming became interesting.
We would submit all of our assignments ending with a shutdown instruction,
feeling like cool rebellious hackers - too bad our teacher would simply print
the programs on paper to correct them ![]()
After playing around with Pascal, I discovered the world of Arduino and boy,
I was amazed!
I became obsessed with switching a bunch of LEDs ![]() on and off in sync with a buzzer singing
on and off in sync with a buzzer singing ![]() happy birthday
happy birthday ![]() and whatnot.
And during this time of discoveries, I stumbled upon
processing.
I was not aware of it, but this initiated me to object-oriented programming,
taught me the basics of Java and made my Fondamenti di Programmazione
(sort of programming 101) university course a no-sweat.
I owe Processing a lot
and whatnot.
And during this time of discoveries, I stumbled upon
processing.
I was not aware of it, but this initiated me to object-oriented programming,
taught me the basics of Java and made my Fondamenti di Programmazione
(sort of programming 101) university course a no-sweat.
I owe Processing a lot ![]()
As I adventured in more and more university courses, I started discovering new
languages, and in my last year of master I “settled down” with C++ and Python -
as I needed and still need to use ROS in my daily life.
I almost forgot about Processing for a while, until, again by mere chance, I
stumbled upon something called
piksel, which in its description
says (the emphasis is mine ![]() ):
):
A simple 2D graphics library for C++
Hardware accelerated rendering
Can be compiled to WebAssembly
![]() Intuitive API similar to Processing
Intuitive API similar to Processing ![]()
C++ and Processing ![]() Nostalgia kicked in, and I knew I had
to give it a try!
Nostalgia kicked in, and I knew I had
to give it a try!
What is piksel and what does it do?
Piksel is a C++ library that allows you to create simple graphical applications
by drawing primitive shapes such as circles, squares, dots, etc.
To create a new application, one simply needs to inherit from the base class
piksel::BaseApp and override one or more of its virtual methods. In
particular, the main two methods to be implemented are:
-
void piksel::BaseApp::setup(): this method is called once before starting to execute the main app’s code; -
void piksel::BaseApp::draw(piksel::Graphics& g): this method is called repeatedly to draw using theGraphicsinstance - think of it as a brush!
But enough chitchat, let’s see a rather minimal example:
#include <piksel/baseapp.hpp>
class MyApp : public piksel::BaseApp {
public:
MyApp() : BaseApp(200, 150) { }
void draw(piksel::Graphics& g) override {
// set the color of the "canva"
auto BG_COLOR = glm::vec4(0.2, 0.2, 0.2, 1);
g.background(BG_COLOR);
// print some white text
auto TEXT_COLOR = glm::vec4(1, 1, 1, 1);
g.fill(TEXT_COLOR);
g.text("Hello, World!", 50, 50);
// draw shapes with different colors
auto RED = glm::vec4(0.7, 0, 0, 1);
g.fill(RED);
g.rect(20, 70, 60, 60);
auto GREEN = glm::vec4(0, 0.7, 0, 1);
g.fill(GREEN);
g.ellipse(150, 100, 70, 70);
}
};
int main() {
MyApp app;
app.start();
return EXIT_SUCCESS;
}
The code is fairly simple: the class MyApp inherits from piksel::BaseApp
and overrides its virtual method draw(...).
Here, a background color (dark-gray) is chosen and some “objects” are draw
using different colors.
In main(), we create an instance of this app and run it using the method
piksel::BaseApp::run(). You can imagine this method to be similar to the
following (the code below is just for illustrative purposes, the actual one
is different!):
void run() {
setup();
while(true) {
clearCanva();
draw(g);
}
}
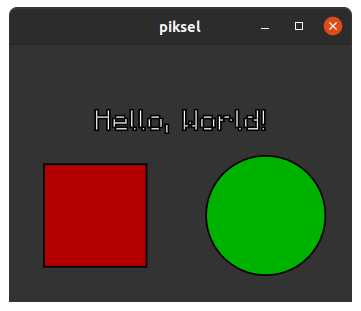
Anyway, running the program above should cause a window to open, which should look like the following:

Of course these are just the basics. You can create much nicer executables by
fully exploiting all of piksel’s features.
As an example, you can detect mouse clicks, react to keyboard events, paste
images and more.
Just unleash your immagination ![]()
Wait there is more!
(mention that you can embed apps into GitHub pages and other html)
Some examples
Game of Life
Forza Quattro